What is a headless CMS?

What a headless CMS is and how it fits into the modern web development environment.
A slightly incomplete history of content management systems
Since the advent of the web, there has been a steady evolution of apps and systems designed to help content creators publish to websites without the help of a developer. Over the years, the CMS (or Content Management System) has seen many different technical approaches come and go, and at Tundra, we’ve worked with many flavours across various platforms.
One of the more recent developments in this space has been the concept of a Headless CMS, which has emerged alongside technologies like reactive JavaScript frameworks, static site generators and Cloud platforms. So what is a headless CMS is and how does it fit into the modern web development environment?
The head is your website
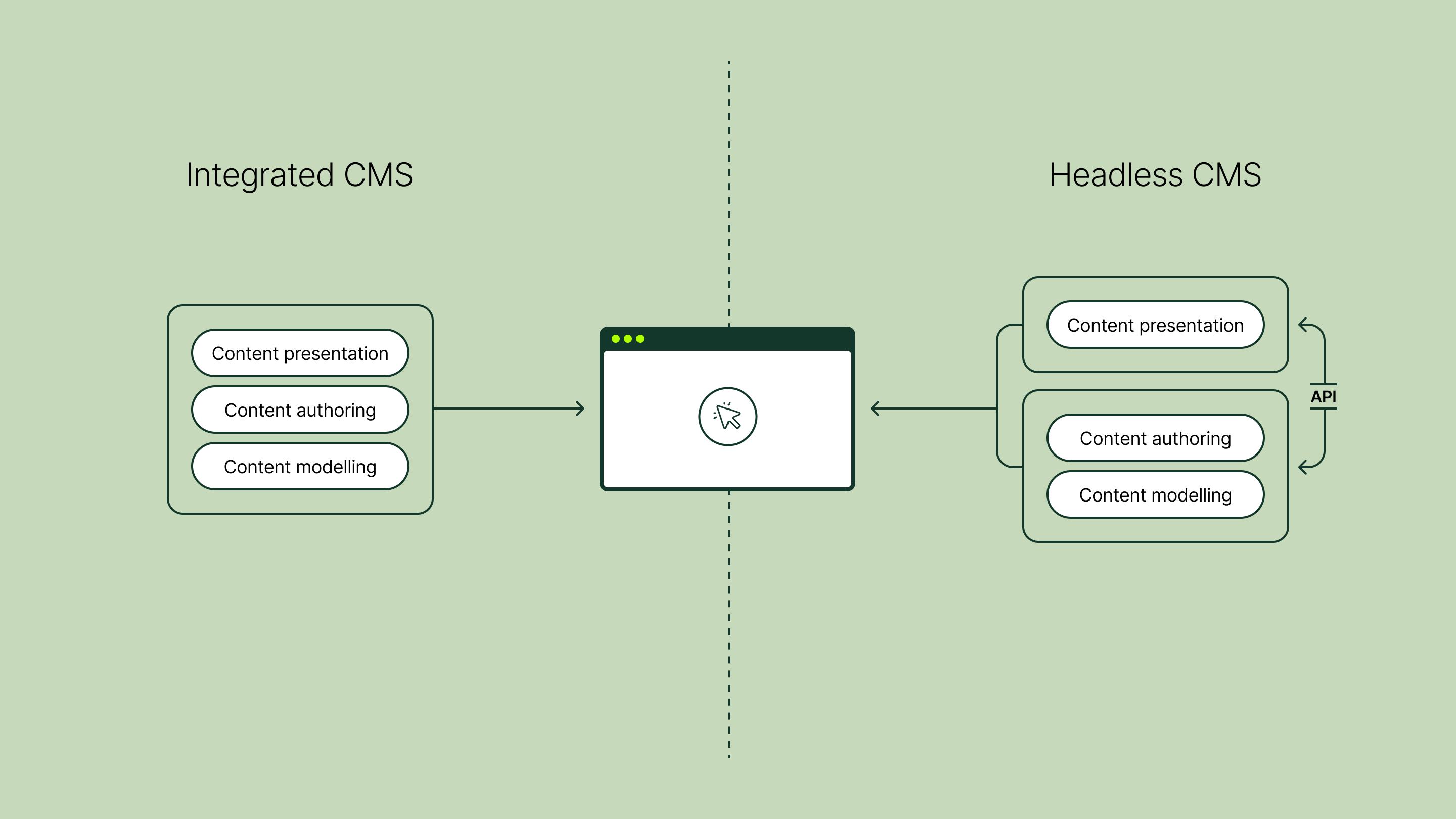
There are three main components that make up a Content Management System:
- Content modelling - the management of content data structures, and the fields, types and the links between them.
- Content authoring - the editing and publishing of the content and assets.
- Content delivery - the layouts and views that load and render content as the web page you load in your browser.
When we refer to headless architecture, we mean that we are decoupling the content modelling and authoring from the front-end website. A Headless CMS is therefore a back-end focused system that specialises in the content structure and authoring. Rather than providing a presentation and template system with which to integrate the front-end, it delivers content via an API. This allows front-end engineers to develop the website on their preferred technology stack, consuming the content API as a service.

Most of the CMS in underwater
Before the popularity of headless architecture, conventional CMS architecture typically ran as a single application, centred around a language or framework. For example, Sitecore is an ASP.NET web application, while Drupal and Wordpress are PHP applications. The front-end would be built within or alongside the app, often with the CMS providing out-of-the-box templates or themes that could be customised by developers.
The CMS would be managed as a whole, with both back-end and front-end developers working on the same code base, sometimes with very different purposes and usually getting in each other’s way. A common conversation when embarking on a website build was deciding whether to develop the back-end or front-end first, i.e. should data queries and markup to populate pages and components be developed before the stylesheets and JavaScript were applied.
Furthermore, the infrastructure for hosting the platform would need to support two very different user cohorts with very different needs for the web server resources. In a typical content site, author users may put a shorter but more intensive load on the servers as they write content to the database and cause secondary effects like updating site search indexes or triggering authoring workflows. On the other hand, end users browsing the front-end website could appear as a steady stream of requests for web pages and their static resources, with large spikes occurring for popular pages.
Developer knowledge was intrinsically linked to the CMS platform. The application was often hard to scale, with the answer usually being a “bigger server”. With resources invested in the platform, integrations would often be built into the same instance.
All of these different user needs would result in many different functional features, with many ways to configure and optimise them. Large monolithic code repositories were the norm, with the CMS code often comprising 90% of the system while the actual end-product, the website itself, may account for less than 10% of the deployed app.
With good development and testing processes these systems could be managed and perform as well as any other. However, engineering teams began to see that this translated to a higher chance of technical debt and complexity. The next step in CMS evolution would seek to reduce this risk and reduce the chance that technical debt would accrue.
Loose jeans or a tight fit
Headless means taking this tightly coupled relationship and breaking it up. A decoupled or loosely coupled architecture means that the CMS and the front-end are managed as separate applications.
The concept of loose coupling is nothing new in software development, but it began to be applied more and more by conventional CMS web developers. Teams were learning better techniques to build websites with fewer dependencies between the traditional three tiers of an app - the user interface, the “business logic” and the database. Architectural patterns such as MVC (Model-View-Controller) or MVVM (Model-View-ViewModel) were explored with great success, and templating languages such as Handlebars, Twig and Razor were developed specifically to focus on the presentation of the UI.
Things really began to change as modern JavaScript libraries and frameworks hit the scene, such as Backbone, Knockout and Ember, then Angular and eventually React, followed closely by Vue, Svelte and many others, including Angular again! UI developers began to demand more independence from the back-end systems that many websites were built on.
A tight fit was out.


Benefits of a headless system
Instead of the CMS directly rendering content, the onus is now on the standalone website app to request the content required to construct and deliver the page. This means requesting data from a CMS via an API that returns content as structured code objects such as JSON.
Most CMS vendors now provide API services out-of-the-box or have well supported modules and plugins. We’ve also seen the emergence of cloud-native content management systems such as Contentful and Sanity. Craft CMS has provided first class GraphQL (a query language originally developed at Facebook to make it easier for different teams to access social graph data) support since version 3.
There are many benefits to this approach:
- Front-end or UI developers can focus on features, functionality and performance without the confines of the CMS platform.
- Back-end developers can focus on the structure and performance of content delivery. Better yet, a cloud-based service can remove the need to manage the CMS software entirely.
- One API, many apps. A single content API could be used to provide content for many apps, for example a website, a microsite and a mobile app.
- One site, many content sources. You’re already set up to consume one API, why not add another? For example an events page could be populated with data from an event management system or search powered by a best-practice search index.
- Security. There’s no administration section to protect. Of course, you’ll still need to make sure your content API access is secure.
- Performance and scalability. Both the CMS and the website are now running in their own environments and can be optimised accordingly. Display logic may be pre-rendered with a static site generator, or moved to the client browser.
Along with these, there are some additional factors that should be considered. A headless website does require some solutions that are otherwise taken care of with an integrated CMS. Particularly with static-rendered sites you may need to consider how to handle:
- Two (or more) systems to manage
- Previews for draft content
- How and where to manage URL redirects
- Making SEO meta data available to crawlers.
To go headless or not go headless
At Tundra, we’re here to help you navigate the options and solutions when it comes to CMS selection. We have decades of experience working with content management systems and building bespoke web applications.
The key theme for modern website technology is flexibility and choice. For small scale websites that only have a few pages and don’t expect consistent ongoing development, an integrated CMS solution or a hosted site-builder solution may be the best choice for your needs and budget. With hosted solutions there are many ways to customise and expand with the click of a button. Mature platforms such as WordPress, Squarespace or Shopify have large libraries of plugins and extensions while other cloud services like Zapier or Airtable allow you to manage workflows and data integrations. However, the limitations of these systems become very apparent once you need to scale or customise beyond their capabilities.
The value of headless is realised as regular change and development is required for your site. Your digital ecosystem is no doubt made up of many digital properties, of which the website likely plays a pivotal role. Our belief is that a solid change management process is best served by decoupling these properties and the components of which they are comprised to reduce risk as each of these evolve. To this end, choosing to go headless is a simple mathematical equation of scale. When you’re there, you’ll know.
You may already be using a CMS platform that supports headless. In these cases we can help with a transition that builds on your existing infrastructure or help plan a migration.
Let's work together
Get in touch