Accessibility and Inclusivity: what's the difference?

Accessible and inclusive – a pair of words that are often inseparable or used interchangeably.
You’ll often find them featuring in strategic goals, organisational values or KPI’s for a project and while they will continue to co-exist, it is important to take a step back to appreciate their differences and combined synergy.
Accessibility: recognising and designing for the access needs of everyone
Designing for accessibility starts with having an awareness of the different ways people understand, interact and navigate through interfaces and is connected with a legal responsibility to digital equity.
Often designers start with a goal of meeting the Web Content Accessibility Guidelines (WCAG) 2.2. These guidelines are a set of global standards that measure the accessibility of digital applications at three different levels: A, AA and AAA.
The recommendations detailed in the guidelines are led by four guiding principles: perceivable, operable, understandable and robust. While the guidelines play an important role, real people and their various lived experiences lie at the heart of how and why these measures are in place.
Disability happens when designed environments fail to support all abilities
Disability is often associated with people who have permanent motor, visual, or speech limitations, but temporary or situational challenges cause disability in the same way: a person with a broken bone may struggle like those with motor difficulties; someone recovering from a concussion might face cognitive barriers; a diner in a noisy restaurant might miss their phone ring like someone with a hearing impairment. Since disability can affect everyone, accessibility is essential across all environments and applications, regardless of the target audience.
It’s a common oversight to view disability as a limitation that is caused by an individual’s impairments. The social model of disability recognises that disability is, in fact, a result of an environment being misaligned with the needs of an individual. We have a critical responsibility as designers to hold ourselves accountable for creating digital experiences that support all abilities and to seek the involvement of diverse perspectives throughout the process.
Inclusivity is understanding and empathising with broader intersectional needs, perspectives and behaviours
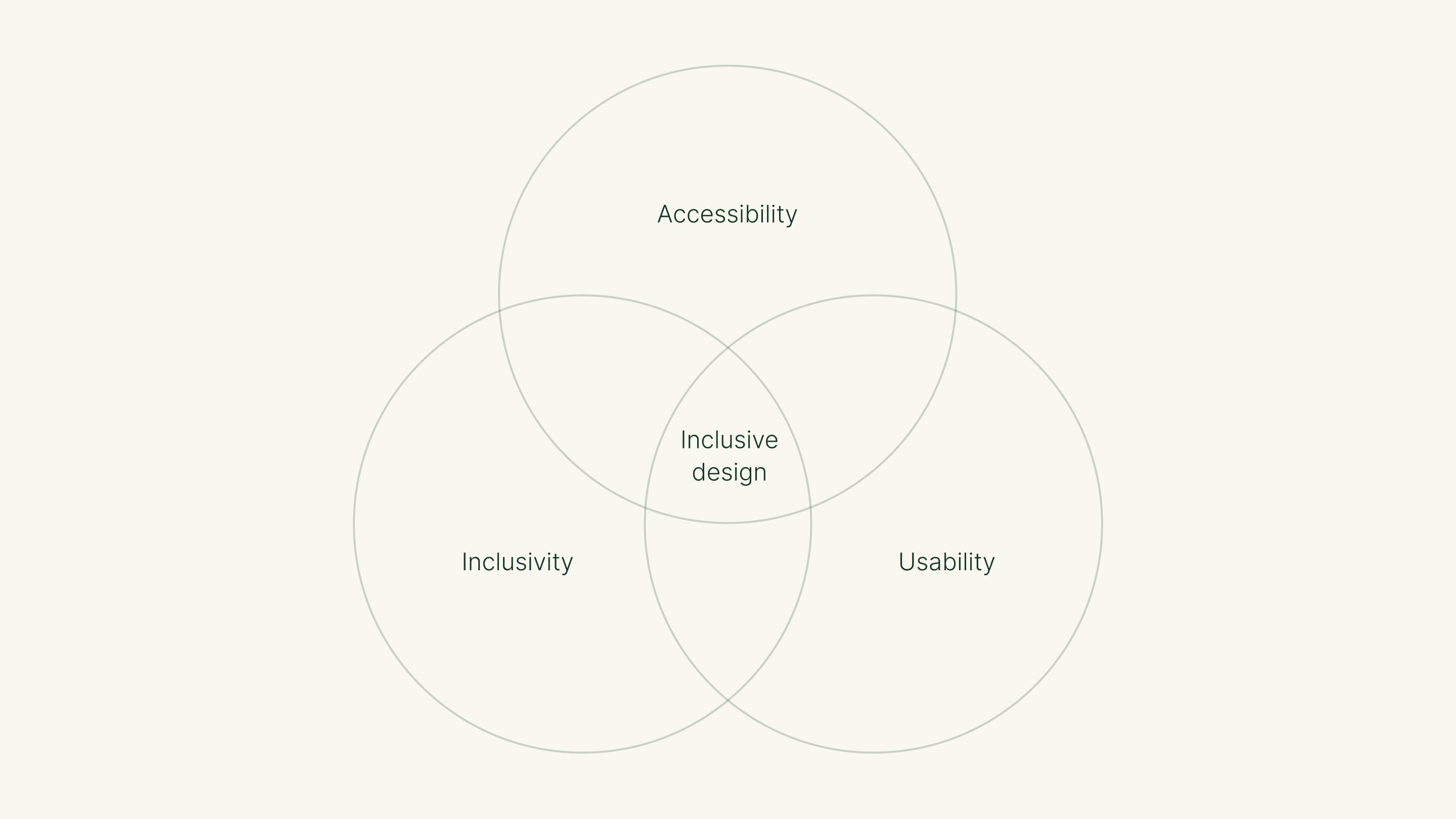
Accessibility plays a significant role within inclusive design, but the scope of inclusive design is much broader. Inclusivity places humans at the centre of problem solving to put a focus on understanding everyone, particularly traditionally marginalised populations whose experience can easily be overlooked. Inclusive design encompasses accessibility, usability and inclusivity, adding up to what we call human centred design.
Taking this approach challenges a one-size-fits-all mentality. There is a strong consideration and celebration of diversity, individualism and uniqueness that encompasses gender, age, culture, language, education, circumstance, alongside ability (accessibility).

'The overlap between accessibility and inclusion helps us think about individuals that may have specific access needs alongside other intersectional factors.'
Spotting the differences
Accessible design and inclusive design take a slightly different approach to address the needs of diverse groups. The ‘curb cut effect’ is an example of an accessibility led approach which brings the most diverse access needs to the focal point of design. By designing for users with the most complex and varied access needs first, we can produce solutions that in turn, benefit the wider audience. The WebAIM Million 2024 report tested the top million home pages against WCAG 2 and found 95.9% of pages from their sample failed to meet accessibility standards. This indicates that a typical approach to designing and building websites requires a critical shift in focus to be able to meet the needs of everyone, not just some.
An inclusive approach takes a more holistic approach than accessibility-led design, capturing the rounded needs of everyone, not just people with different access requirements. The overlap between accessibility and inclusion helps us think about individuals that may have specific access needs alongside other intersectional factors. While it doesn't have the same measures and guidelines as accessibility, it relies on the involvement of wide perspectives and open, empathic and adaptive processes.
Accessibility and inclusivity ultimately stem from the same principles and objectives
Both accessible design and inclusive design aim to overcome barriers, take into account the diversity and intersectionality of humans, while maintaining a continuous improvement feedback loop. They each achieve this by applying a different lens and approach to problem solving. Their different perspectives shift our focus between the big picture to the small details that contribute to overcoming systemic barriers. Factoring these perspectives into our design processes and aligning on how we communicate is critical to maximising the success and impact of the digital environments we create.
If you want to make your product or service more accessible and inclusive, don’t hesitate to reach out.
Let's work together
Get in touch